Vida Health IOS + Android
Sed vitae enim egestas, congue arcu et, efficitur augue. Cras sit amet venenatis est. Sed pulvinar sodales lacus sit amet placerat. Nulla facilisi. Integer pellentesque semper magna vel pellentesque. Cras imperdiet tortor sit amet erat aliquet rutrum.
4 Vida Projects below
Project 1 - Vida Now

Role: Design strategy, directional research, UX design & visual design
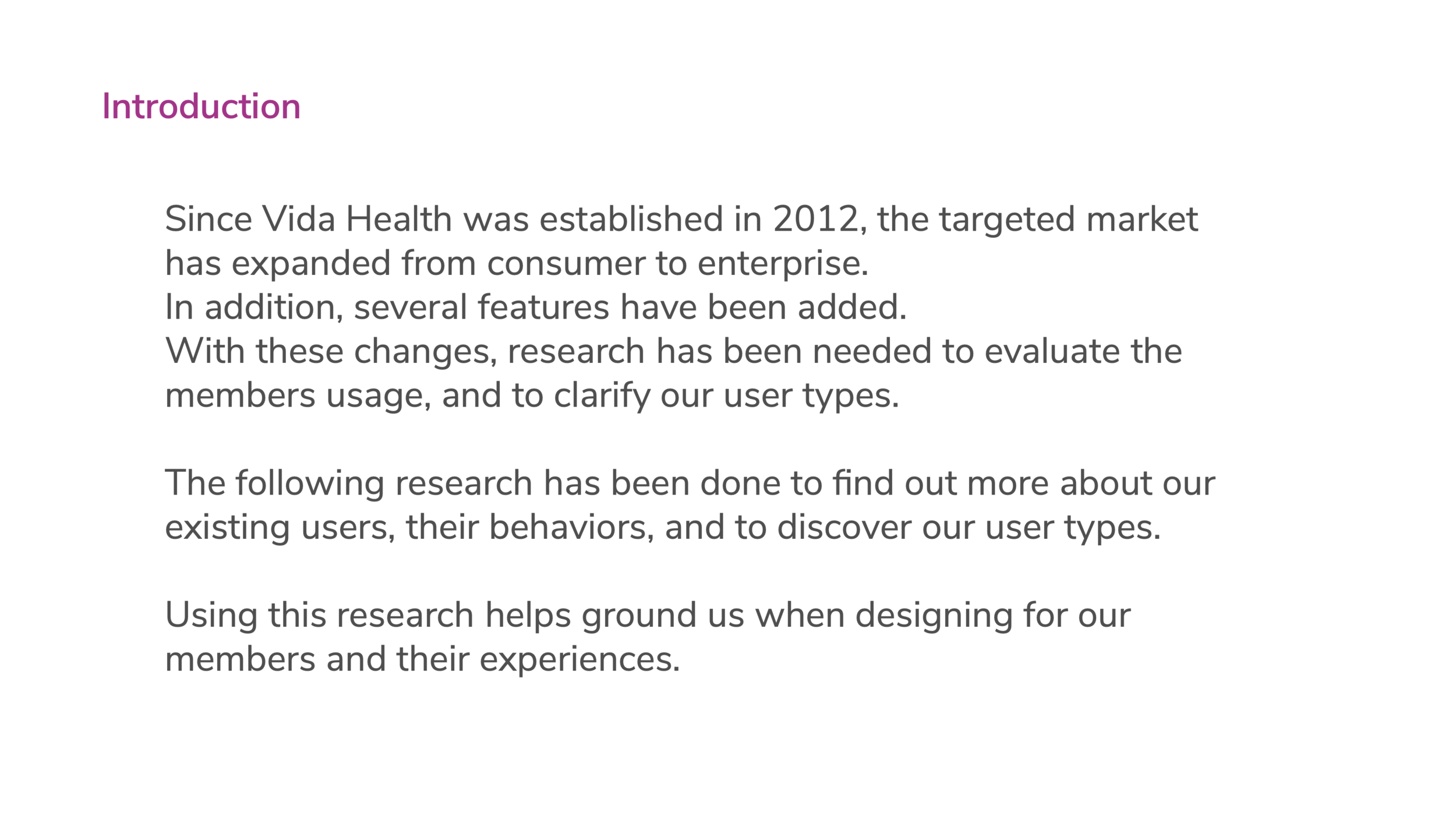
Background
When Vida Members used the app to track their progress, they were presented with a “To-Do” list. Not only was this not appealing, but it was hard for the user to know what was of priority. In addition, the lesson content was buried in the scrollable list.
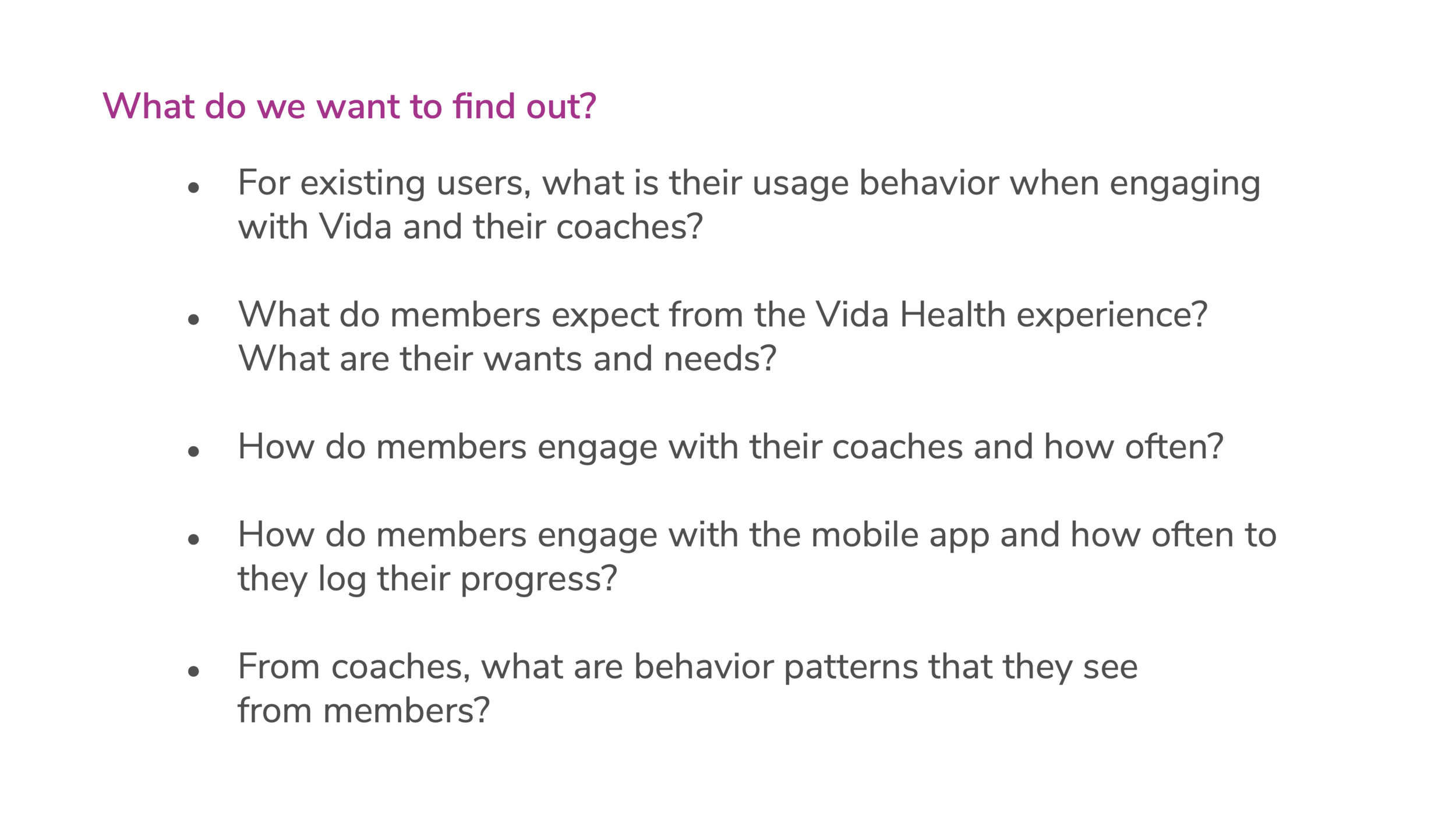
How can the experience provide motivation, guidance and education for the member so that they would engage with the product more often, and in doing so, modify their habits toward a healthier life?
The Journey
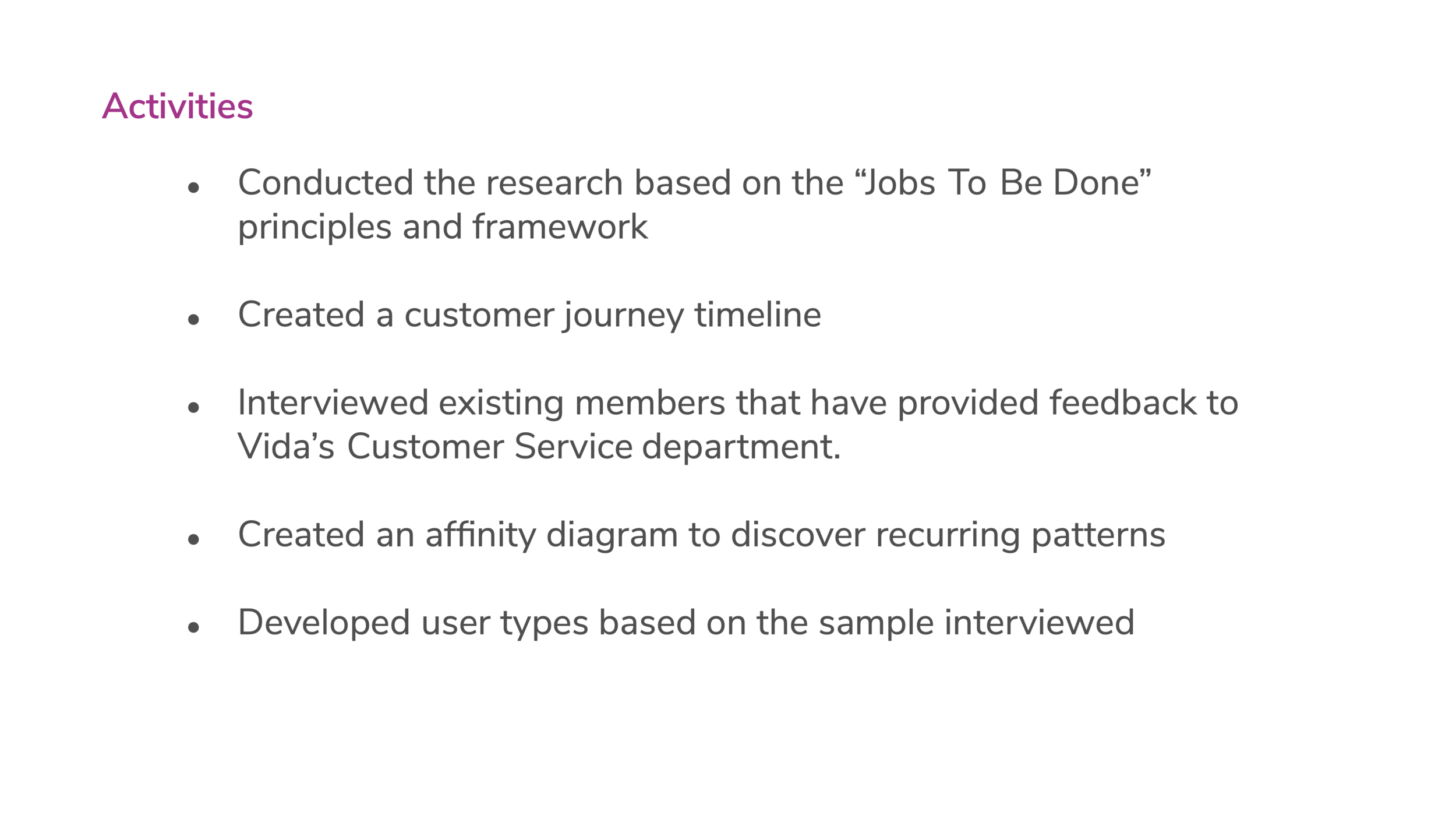
The design team, led by our Researcher, hosted a design sprint with a cross-functional team in order find out what motivated users to engage with their content as well as log their activity. The design sprint lasted five days.
Day 1 - Understanding the problem to be solved. A cross functional team including the CEO, Product team, Engineering and Marketing set out to discuss how we might be able to get our users to engage in their content and stay enrolled in our programs. Various ideas around better task lists, Bot-driven experiences and automation were surfaced.
Day 2 - Convergence. On the second day, ideas were posted, with a common theme emerging: The idea of a studio-like experience session for the user. With this idea, the user would come to the Vida app. daily to open a NOW homepage. Large panels would present the member with all of the tasks, lessons and tools that they would need for the day in order to move toward their goals.
Day 3 - Decide. Storyboards were created around the idea that illustrated how we might be able to present the content to the user
Day 4- Prototyping. On the fourth day, with the team, I created various screens for a prototype in Figma to test with real users the next day. The prototype included a mock audio session for meditation as part of the experience.
Day 5- Testing. Three participants came onsite to see how they would interact with a mock-session. We found interesting results.
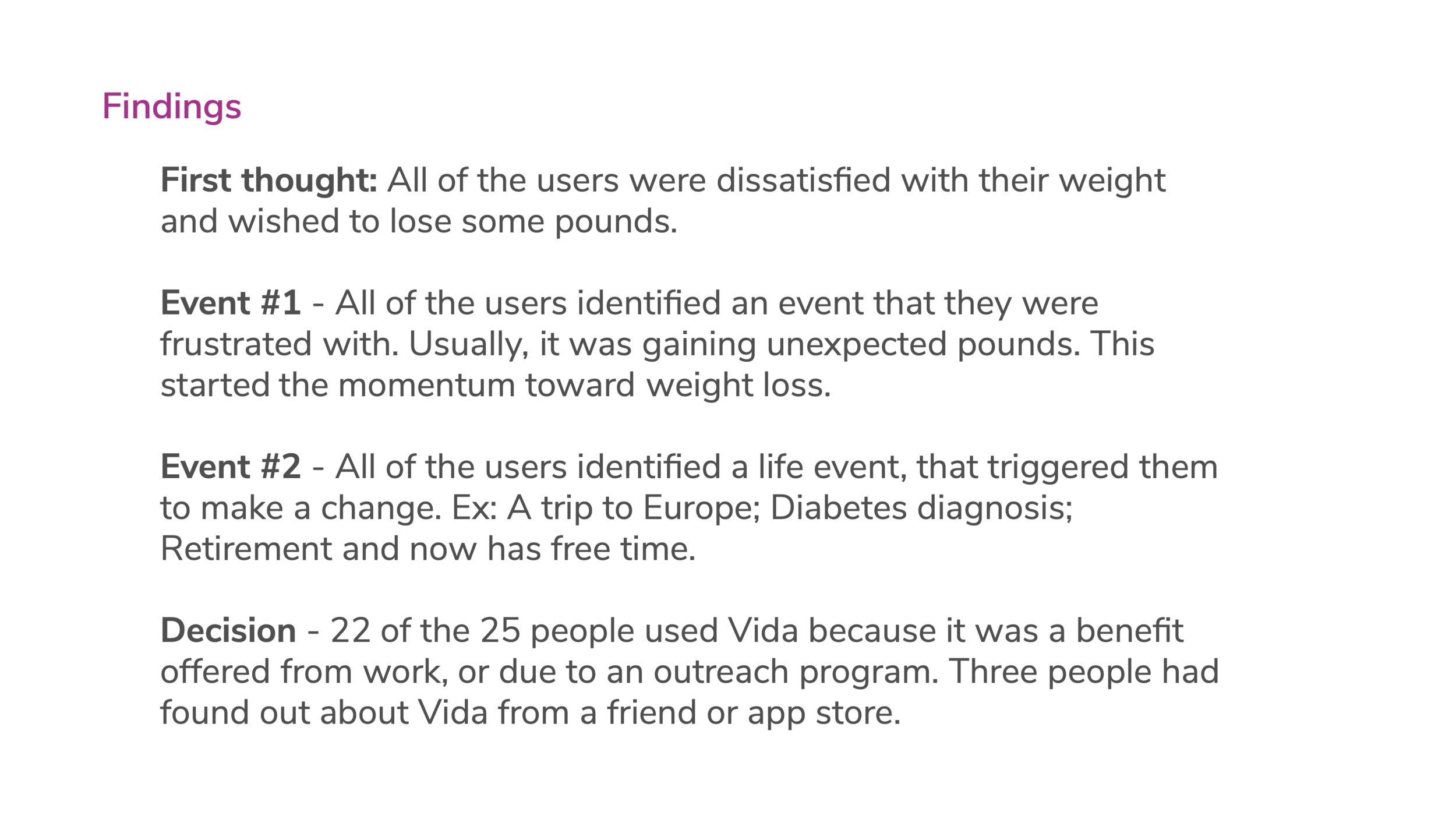
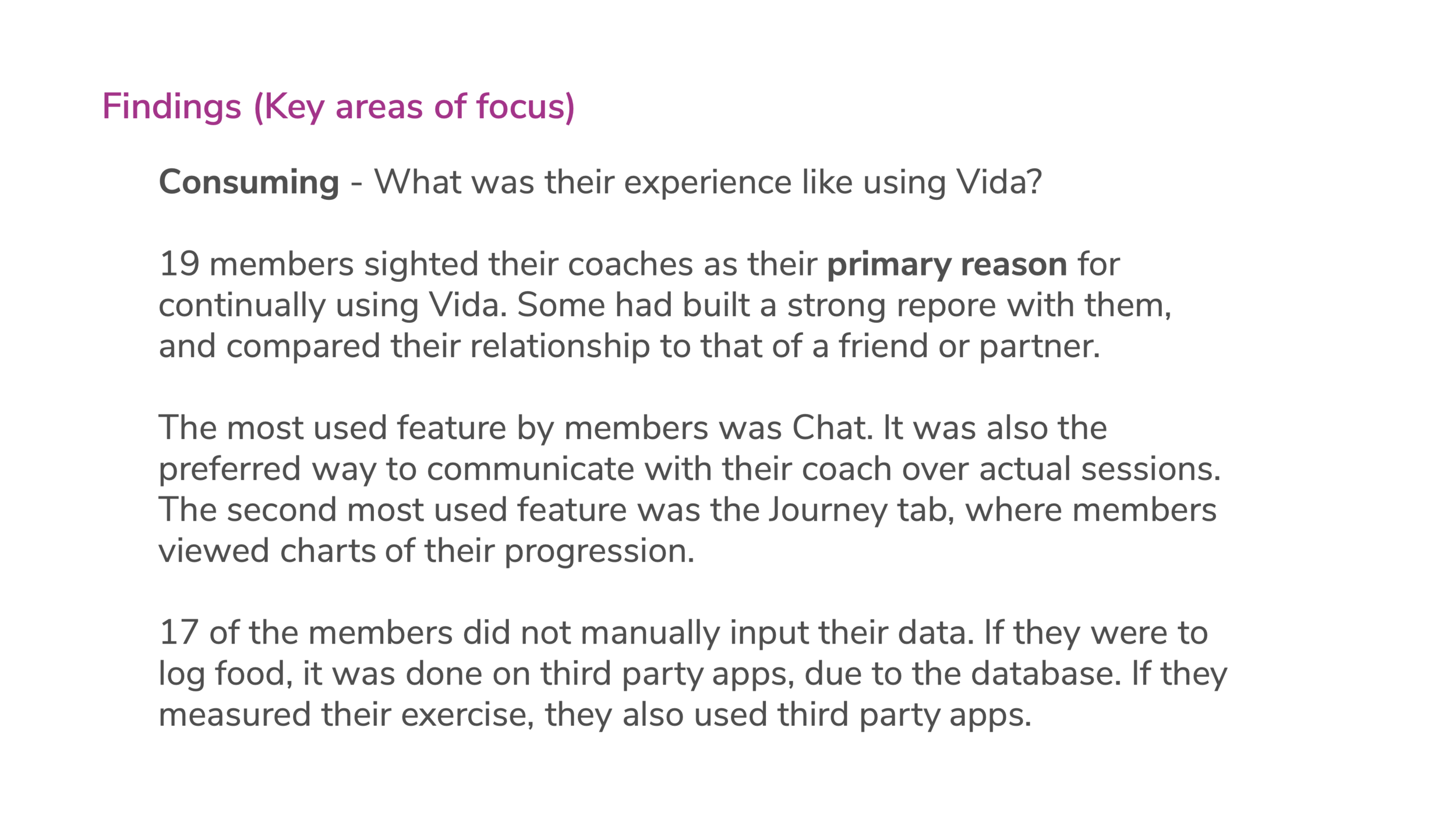
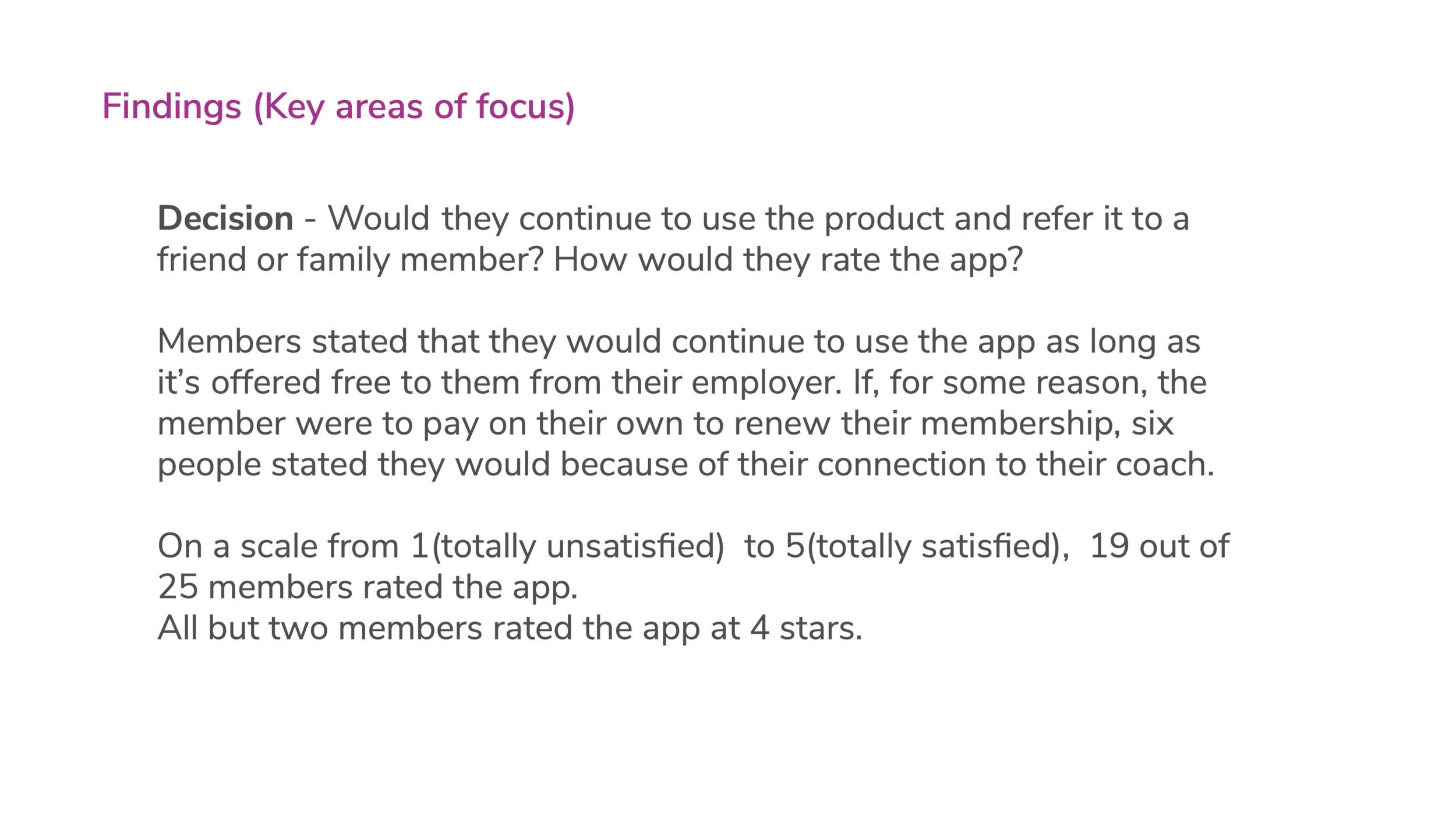
Findings
Once the session started, people were engaged immediately . They followed the direction of the panels, delighted with inspirational quotes, but more importantly, they automatically were consumed by the session (Exercise, Meditation, Body scan). One participant sobbed as she started to relax and decompress from the stress of her day.
Conclusion
The Design Sprint exercise helped establish the first phase of Vida Next, The NOW tab, that serves up daily tasks and content to the Member.

The old “To-Do” list

Group ideas voted up

Wireframes and mockups for testing
Project 2 - Onboarding
Background
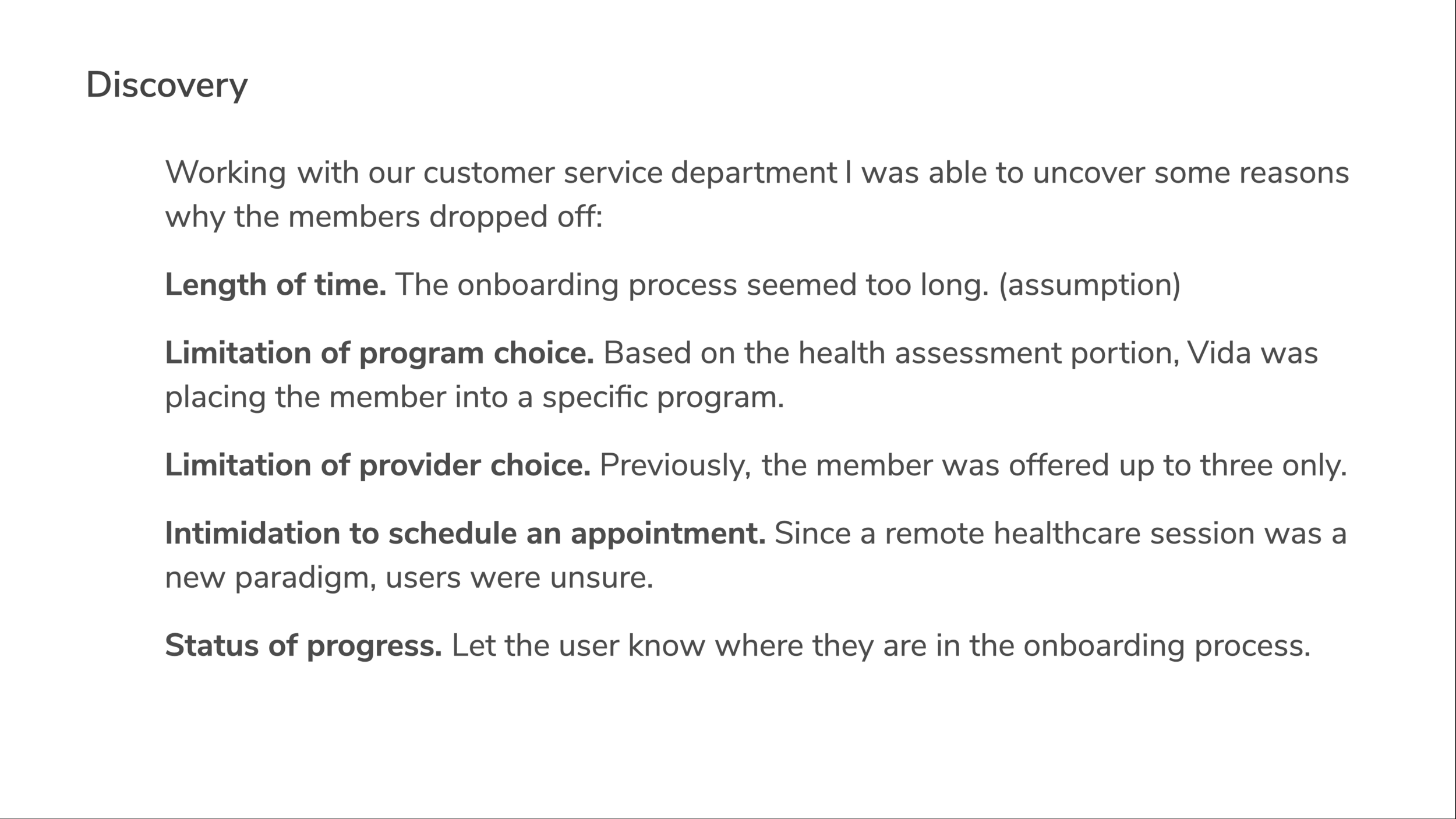
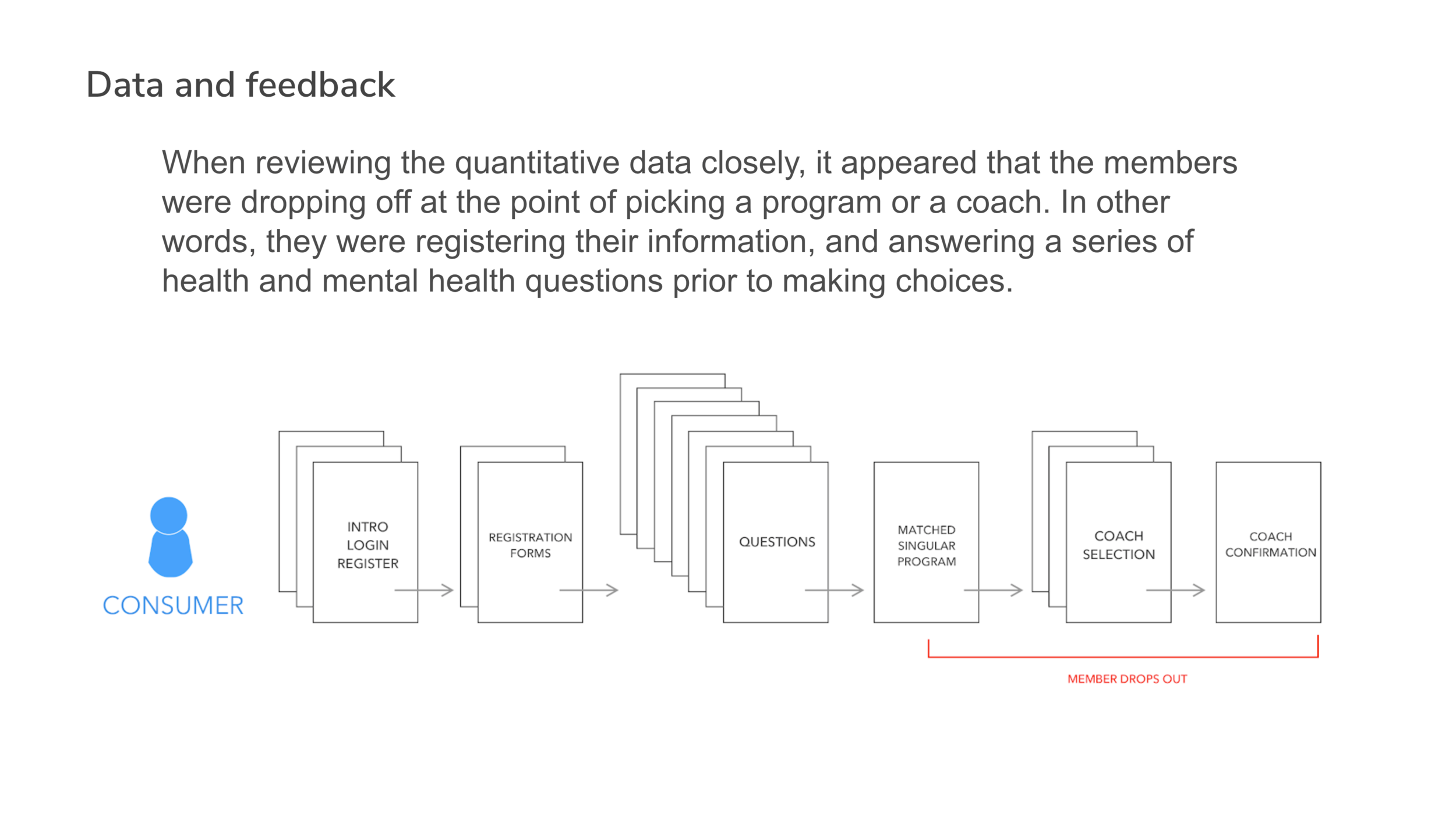
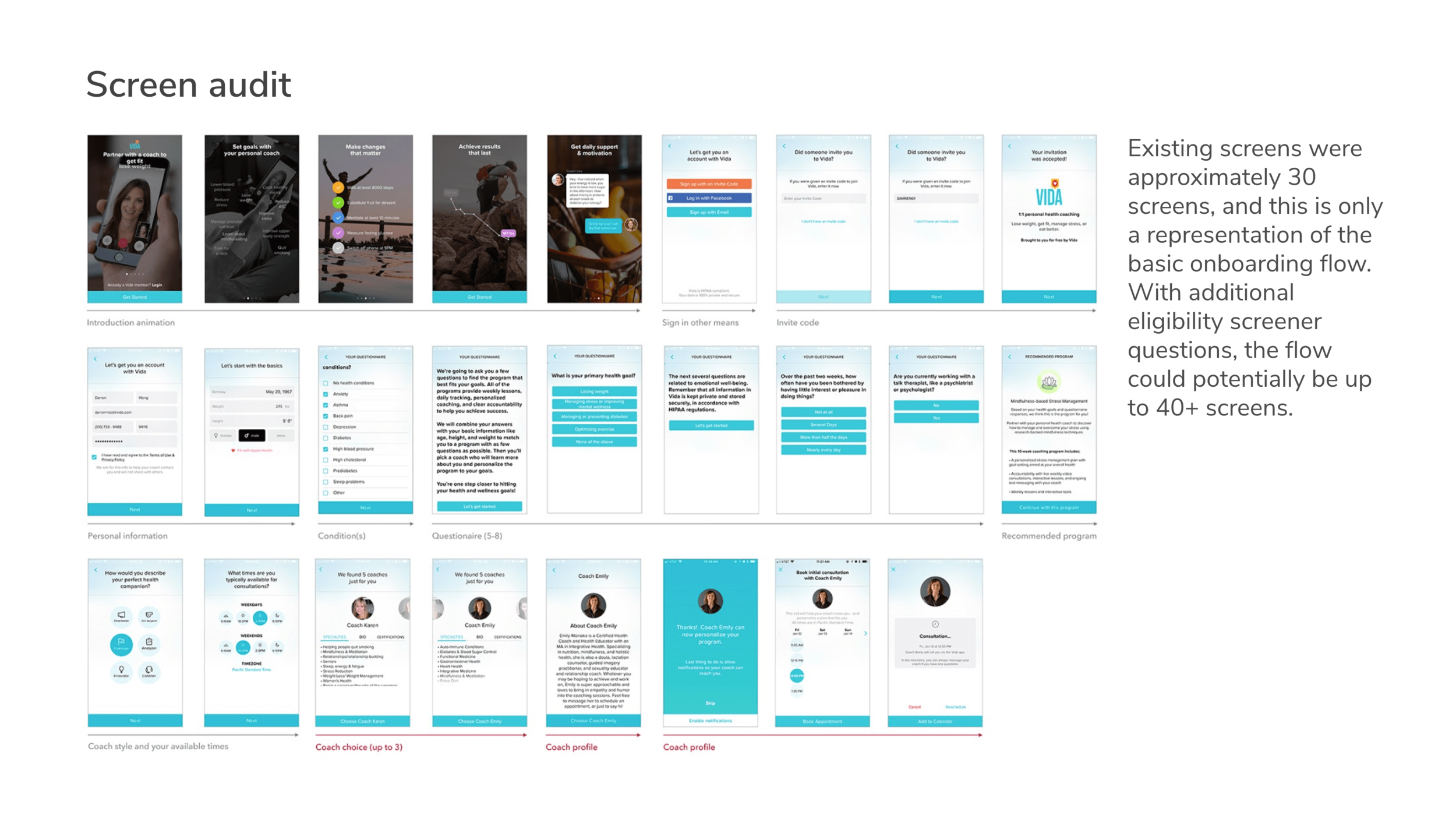
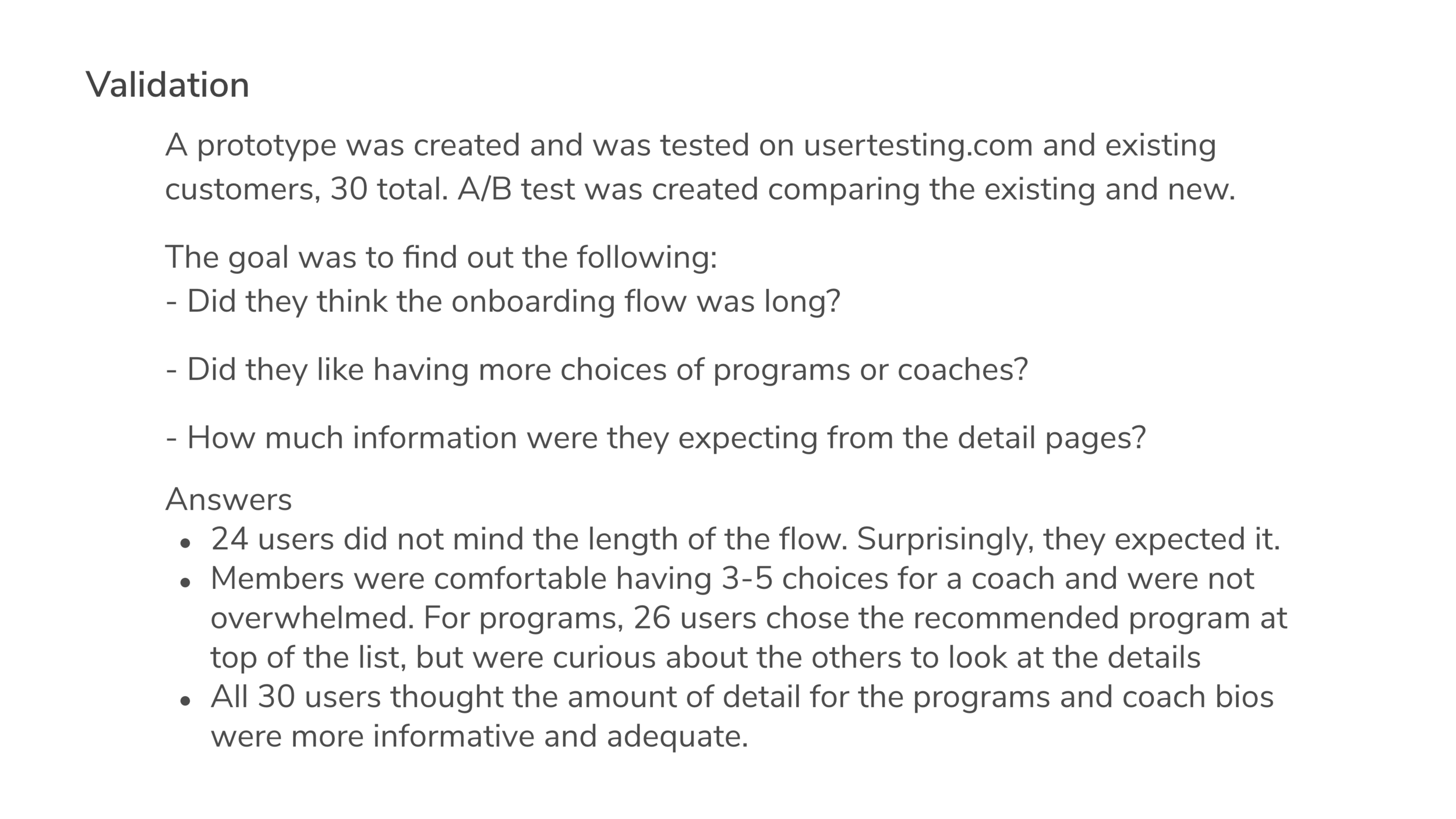
Potential new members were dropping off during the onboarding process. Research revealed that they were disappointed in only having the choice of one program, limited coach choices, and in control of their own scheduling. In addition, the process was far too long.
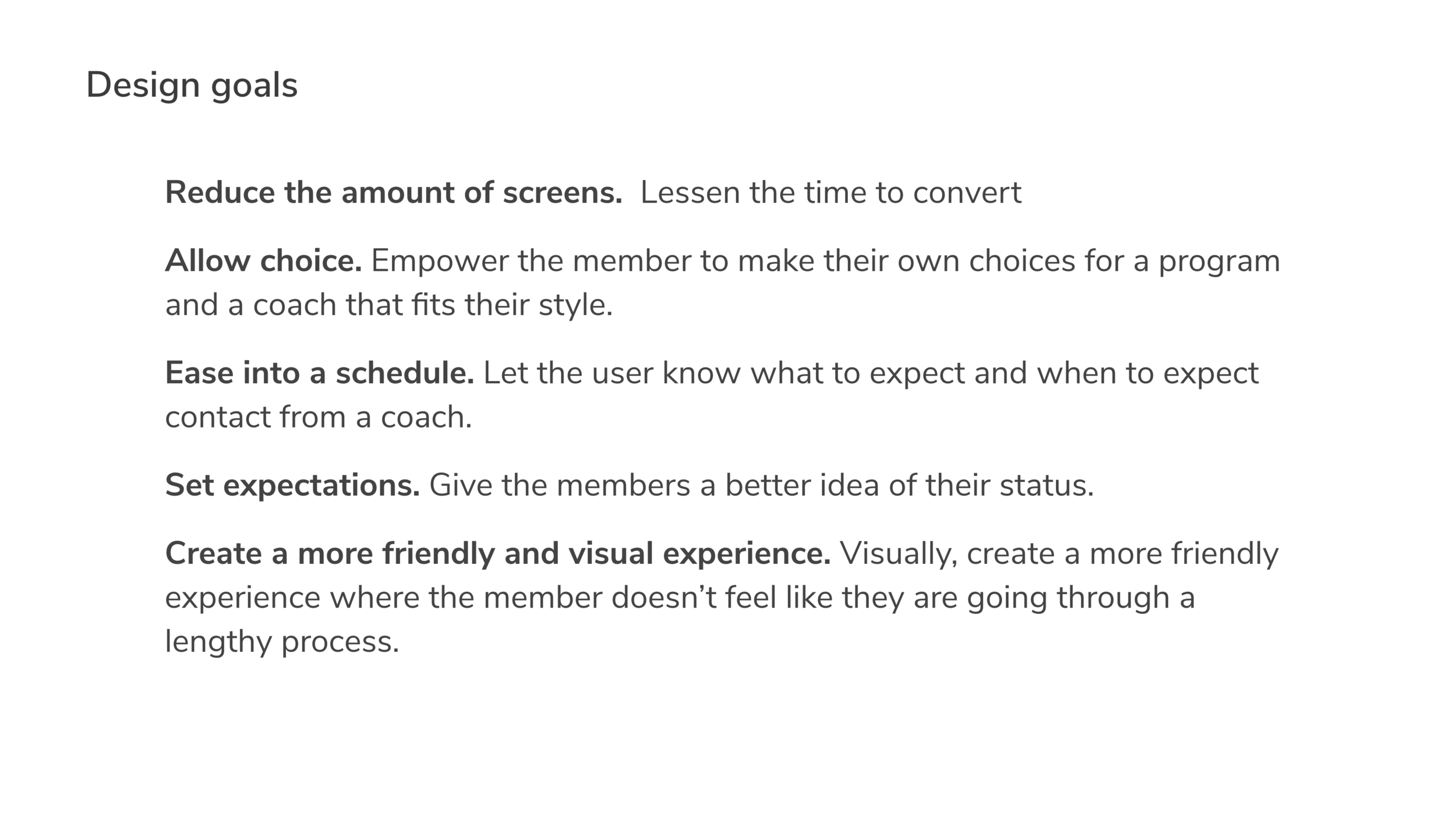
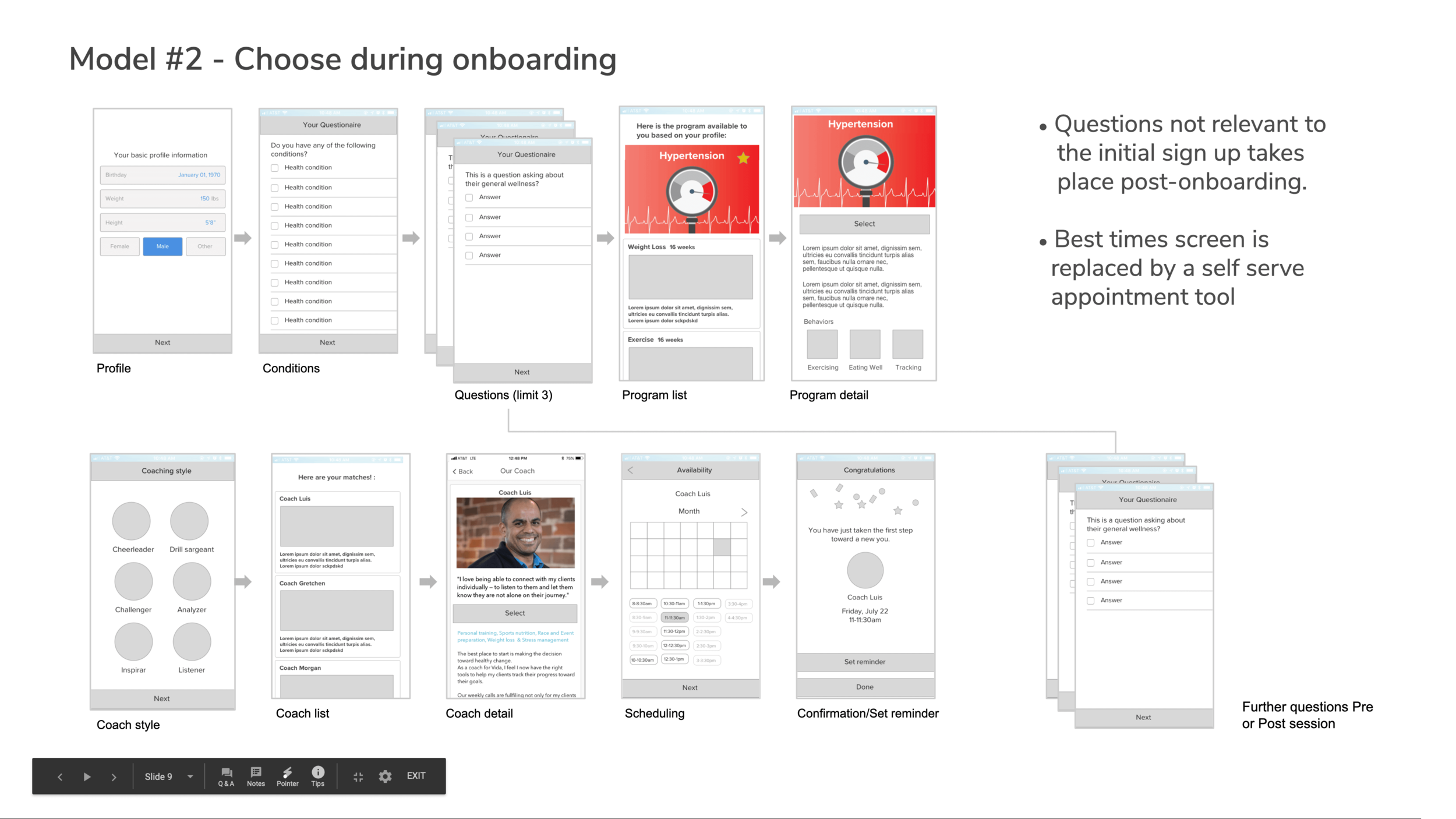
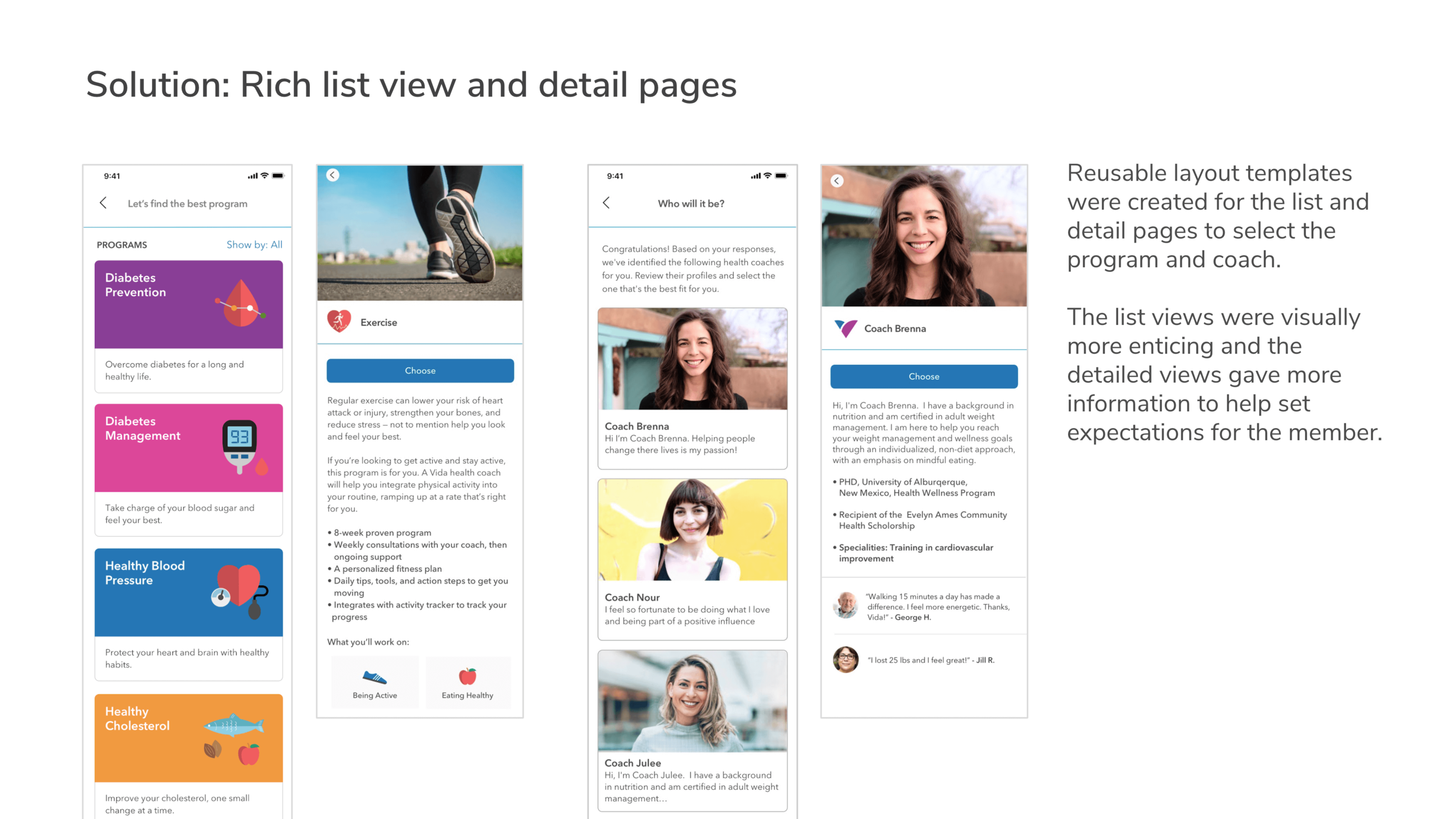
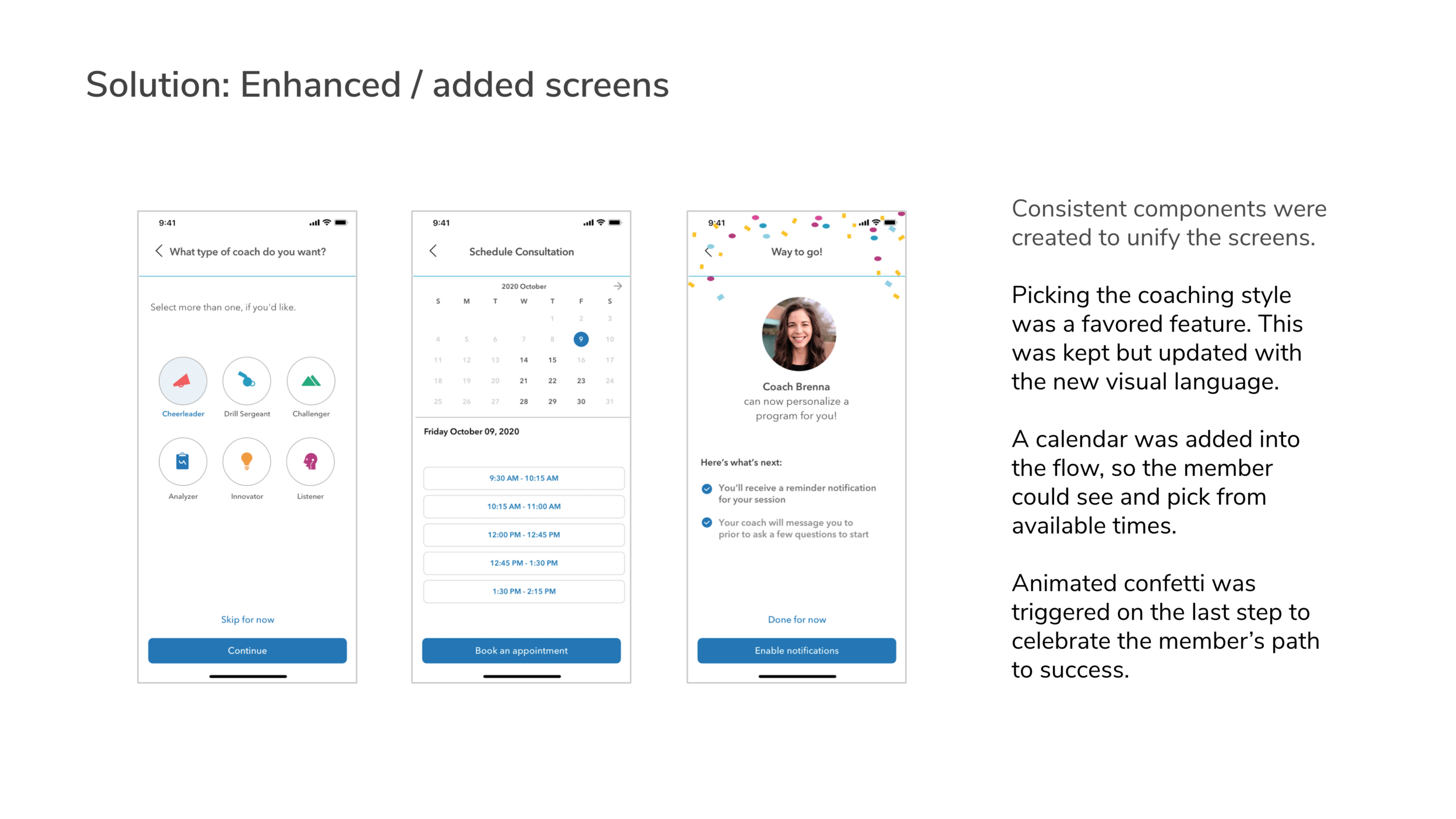
Solutions
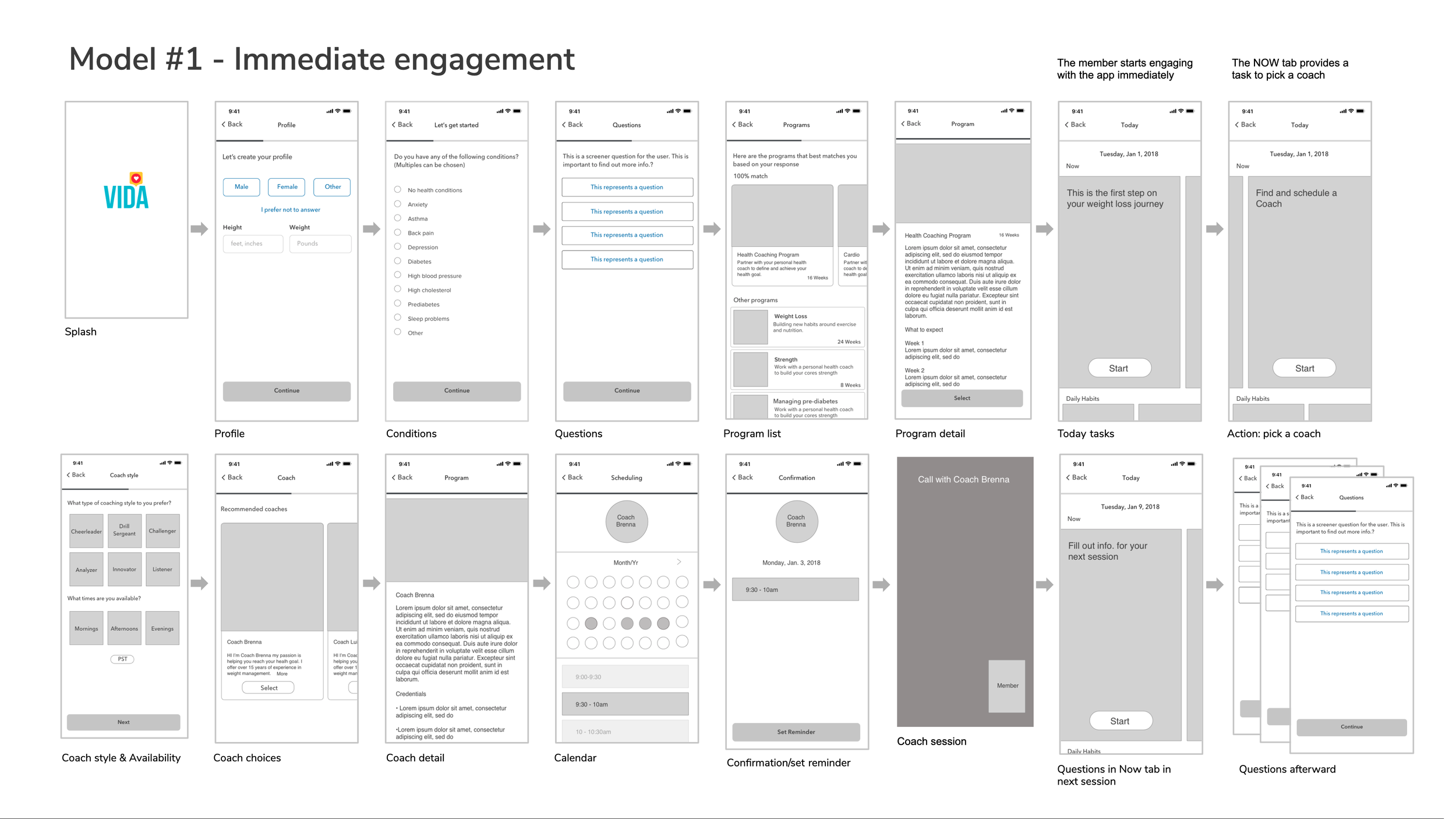
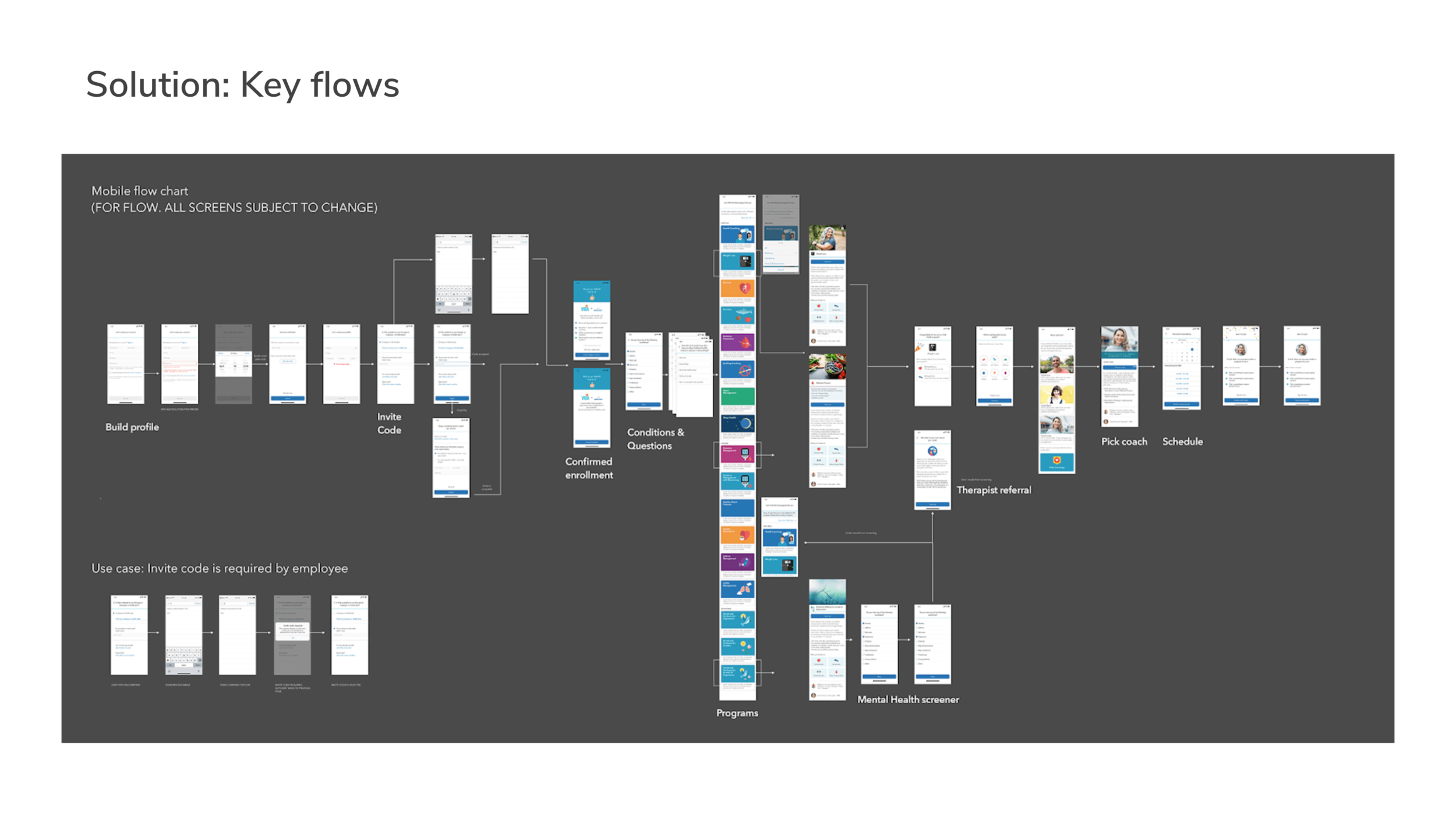
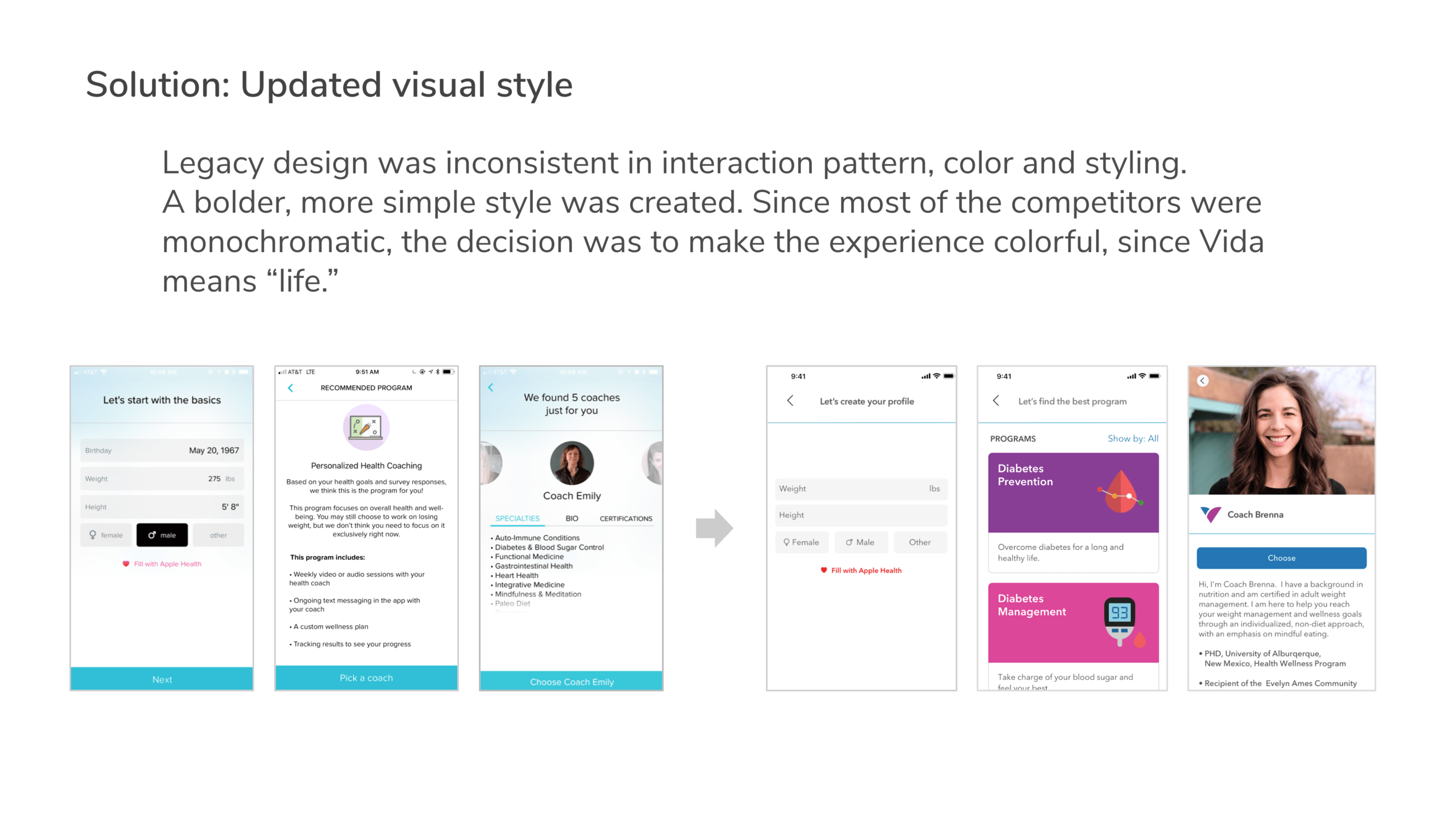
I eliminated any questionnaires that didn’t affect initial onboarding to post registration to lighten cognitive load. Next, a more visual list offered choices for programs and coach selection . Detail pages provided more information of what to expect. Finally, a calendar date picker was created to encourage users to see available times for selection.
Prototype: https://invis.io/7TS7JZBAQS6
Read about the process below.

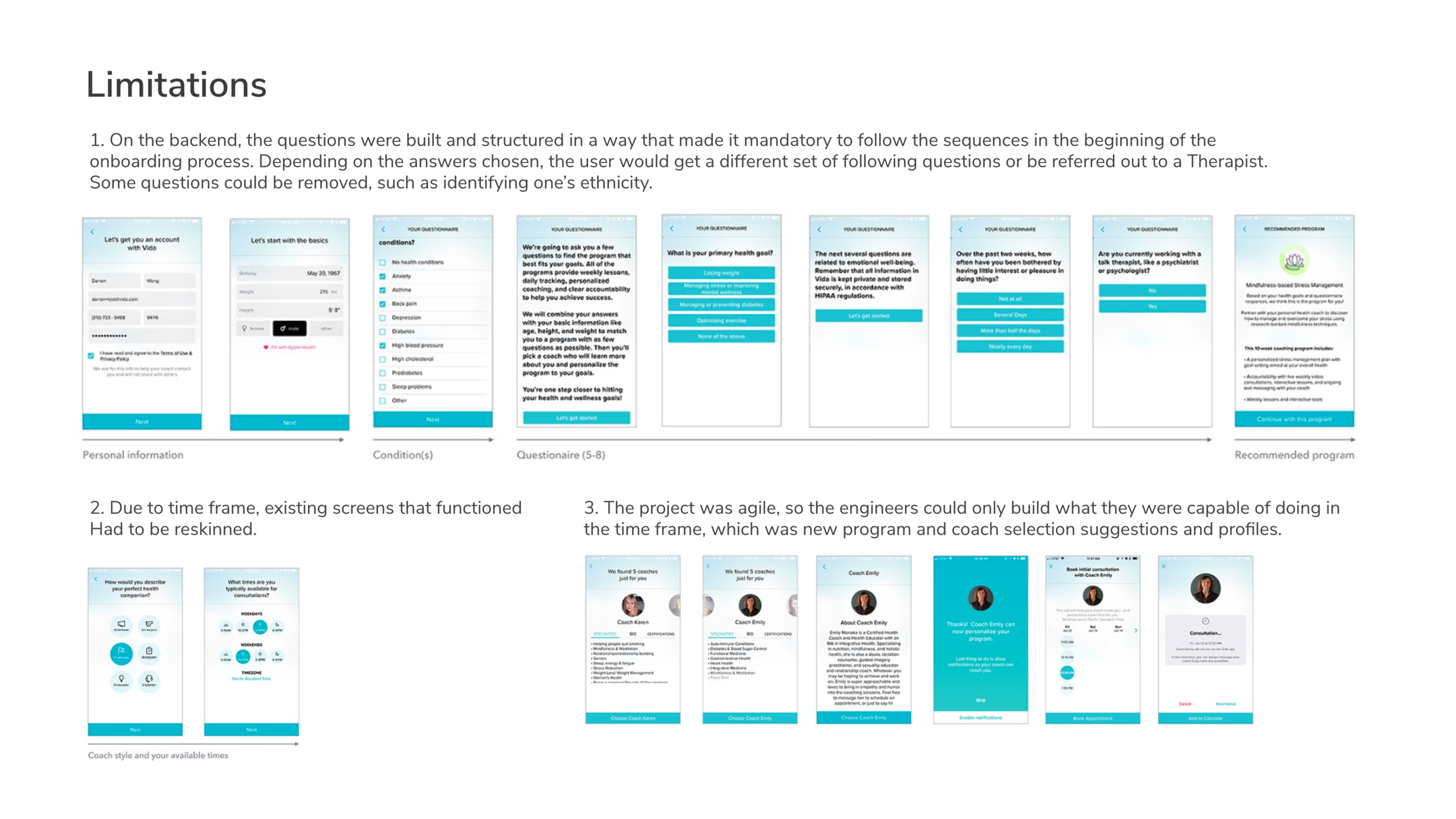
Onboarding : The Process
Project 3 - Food logger
Background
Members were finding it difficult to log their food since the feature didn’t offer a food database yet. In addition, they wanted to be able to track against their set goals as well as see their nutritional information. All features that were offered in competitive apps.
Solutions
Goals that were originally part of the Today to-do list, was added to the food logger homepage. The ability to log with a predictive food database with either a single item or meal, saved time for the member. Finally, the member was provided with a way to notate their captured image and add tags.